Anchor navigation
Use this block for navigation through anchors within a page.
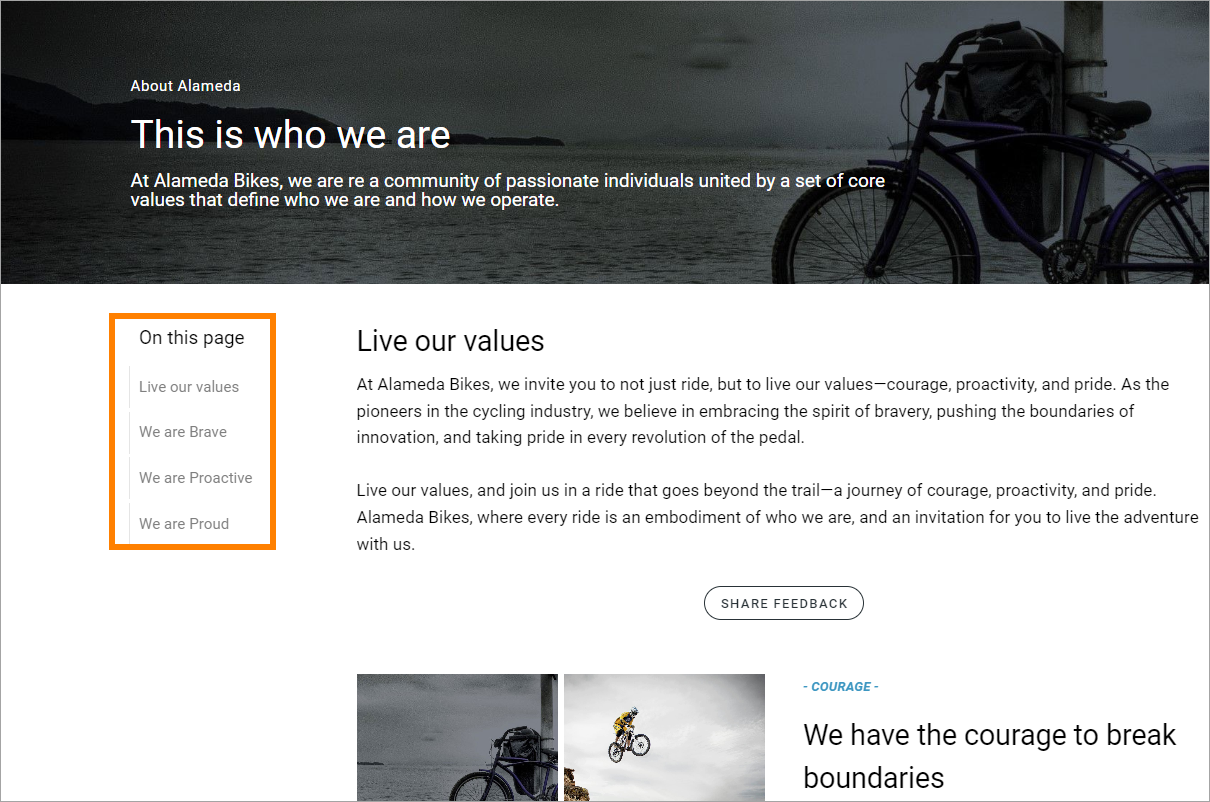
Here’s an example of a anchor navigation:

The following settings are available:

General
Set a title for the block here, if needed.

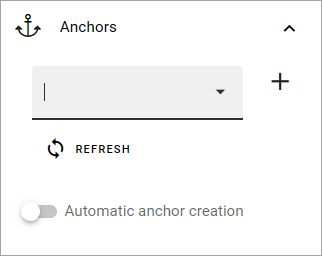
Anchors
Here you decide which anchors to use in the navigation.

(First field): Select an anchor that are already created on the page and then click the plus.
REFRESH: If automatic anchor creation is not used, editors have to click REFERSH after adding anchors to be able to add them to the navigation.
Automatic anchor creation: If this option is selected, anchors will automatically be added to the navigation while an editor works with text and creates anchors (for example for main headings).
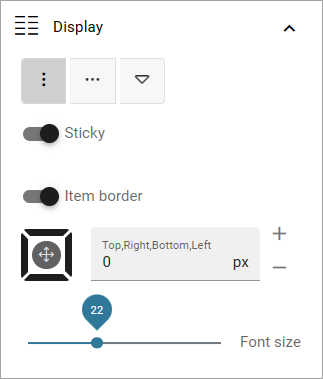
Display
Here you can edit some settings for the display of the navigation.

(Top icons): Click the icon for the type of display you want. The first two icons should be self explanatory. The right-most icon is for a dropdown navigation, especially useful for mobile navigation.
Sticky: Select this option if you would like the navigation to always be shown when scrolling. Besides that, the navigation indicates where you are on the page.
Item border: Active anchor in the navigation is always marked. When this option is selected, a thinnner border marks the anchors that are not active. Active anchor is still marked with a slightly broader line.
(Padding): Add some padding if needed.
Font size: Use the slider to set the font size of the navigation.
Layout and Write
The Write tab is not used here. The Layout tab contains general settings for blocks. For more information see: General block settings