Setting up a community
Setting up a community is pretty straight forward. You need to be either Tenant Administrator or Business Profile Administrator for the business profile where the community should be available.
You also need to have page editor permissions to a suitable page to set upp access to the community.
Prerequisite: The Tenant feature “Communities” must be active for any community options to be available. Web Content Managament features must also be active for communities to work.
Creating a community
Do the following to create a community:
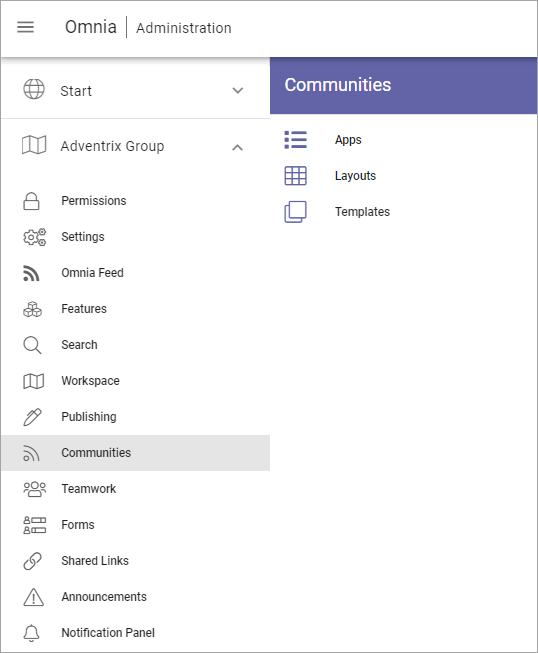
Go to Omnia Admin.
Open “Communities” in the Business Profile settings.

Create at least one template, as describe here: Templates for Communities.
Create a community site according to the description on this page: Communities Apps
When the site has been created, you can use the link (Title) in Communities to go to the site. (To get the URL, you can also right click on the title and copy the link address).
Setup access to the community some way, using the Url. (More information about that below.)
Setting up access to communities
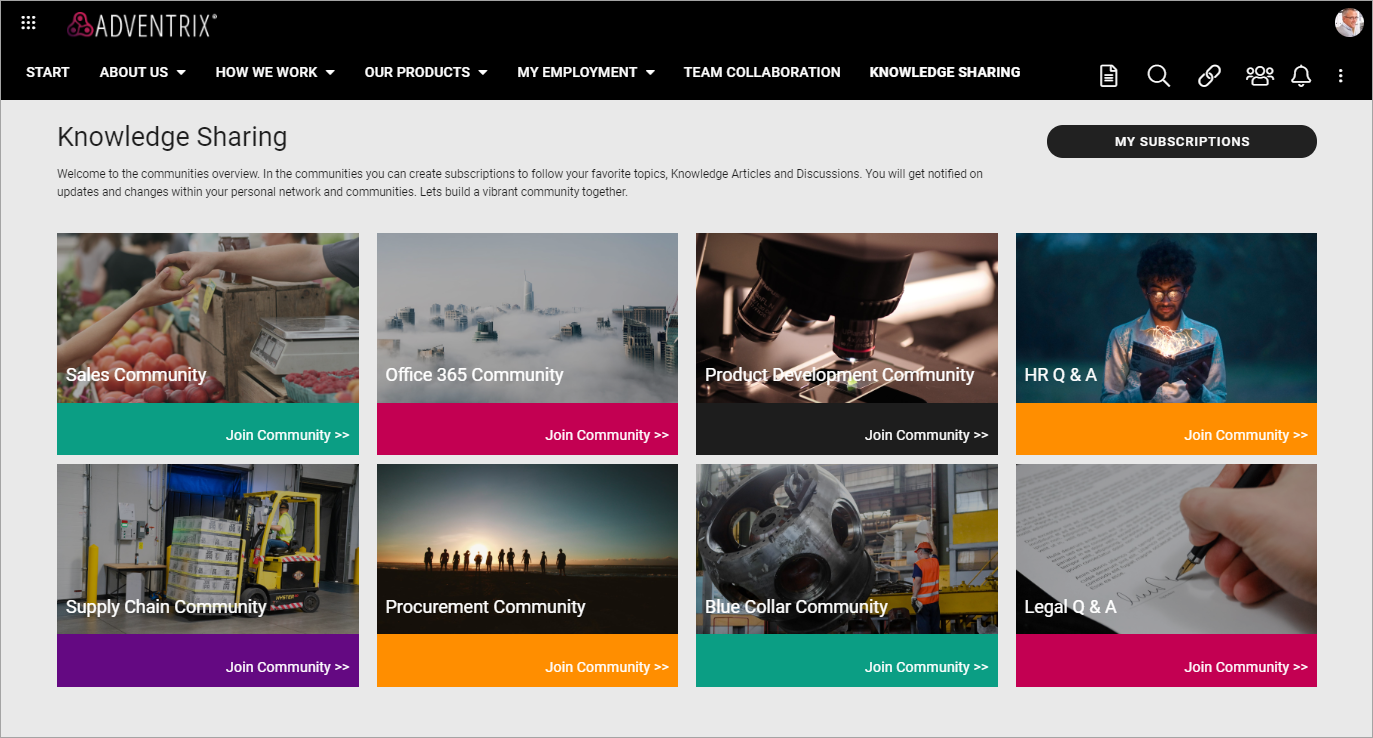
You set up access using the options available in Omnia. Here’s an example using banners for access to the various communities available:

(MY SUBSCRIPTIONS is an action button in this example.)
This is just an example for inspiration. Access to communities can be set up many other ways in Omnia.
Settings for the community
After the community has been created there are some settings you may want to do.
Settings for activity points
You can select to award activity points for certain actions. When activity points is active, you can also choose to use badges, see below.
Activity points are counted within the page collection.
To enable activity points, do the following:
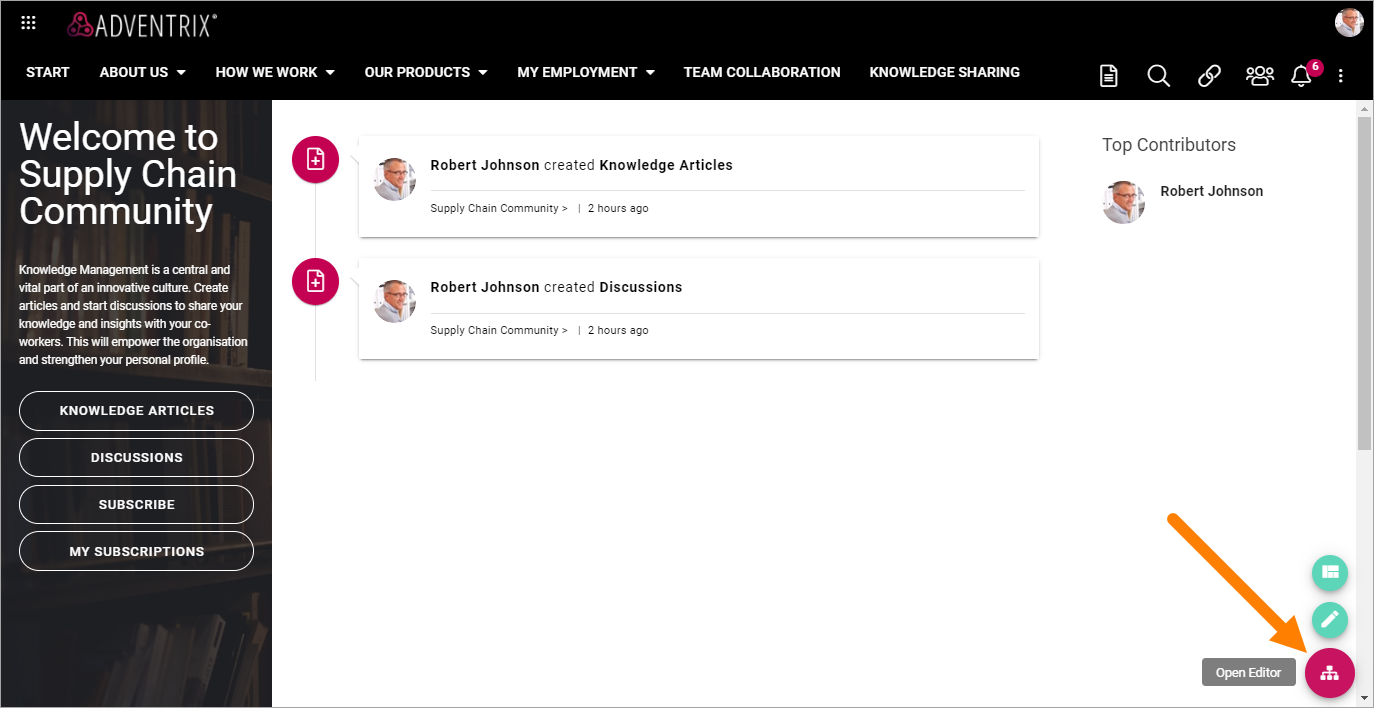
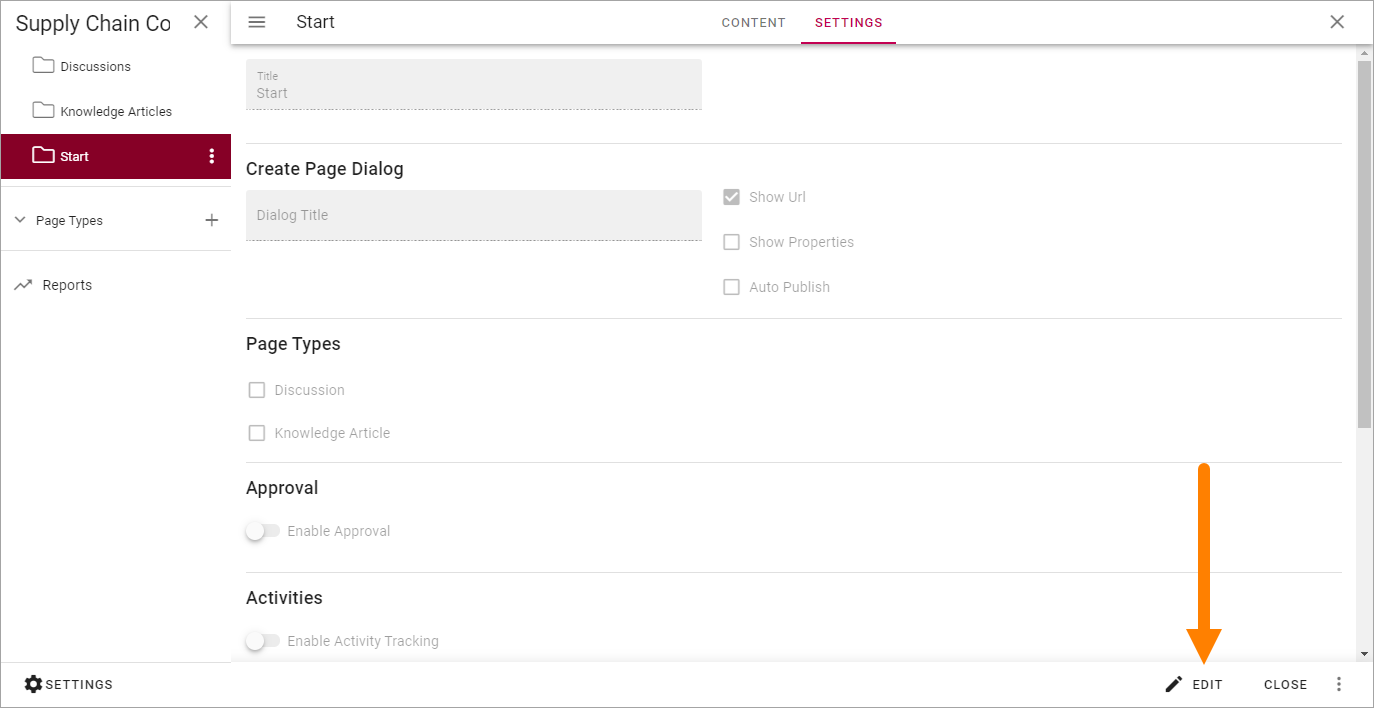
Go to the community and edit the start page.

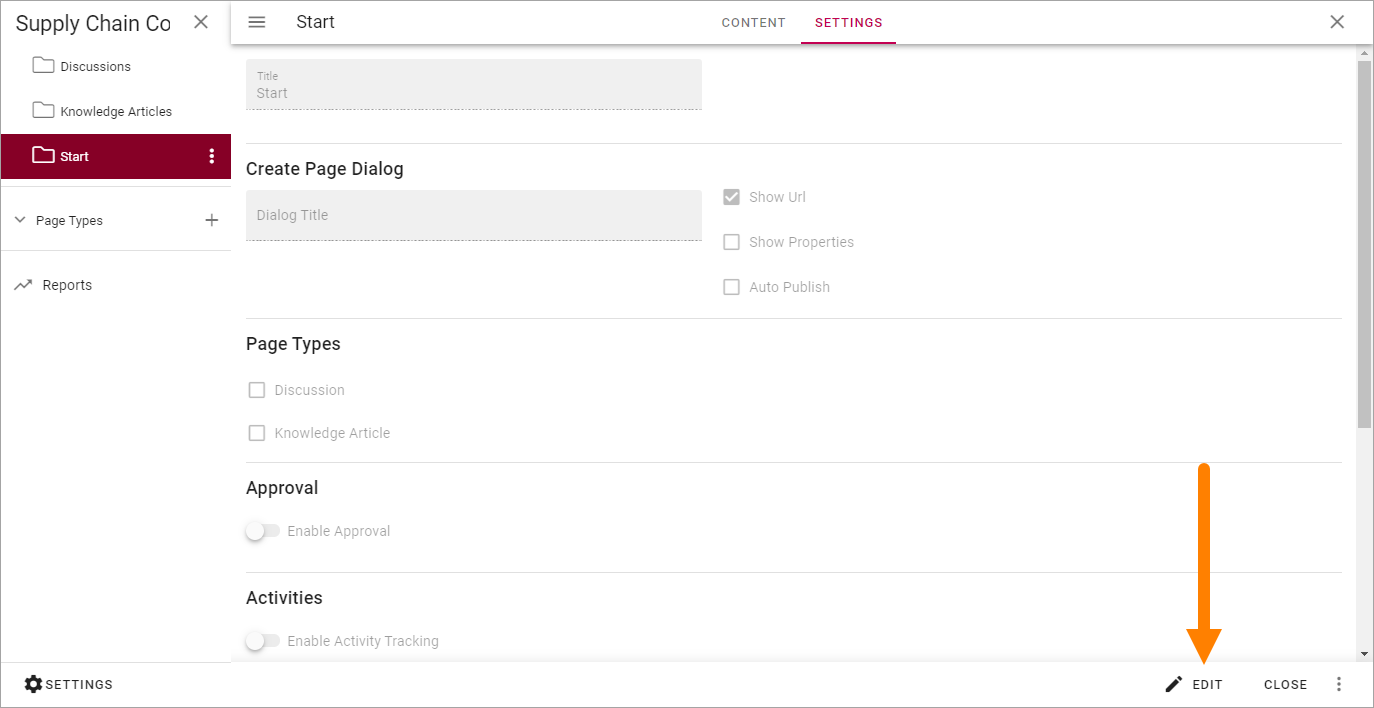
Click “Edit”.

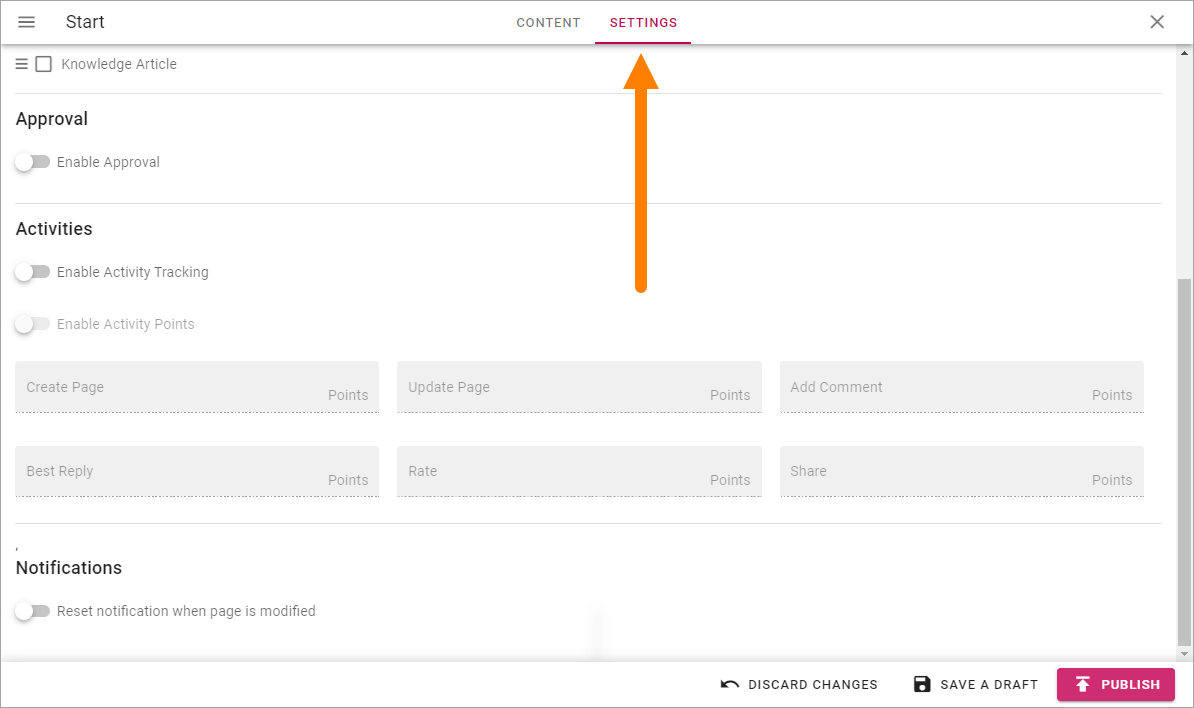
Select “Settings”, if it doesn’t open automatically.

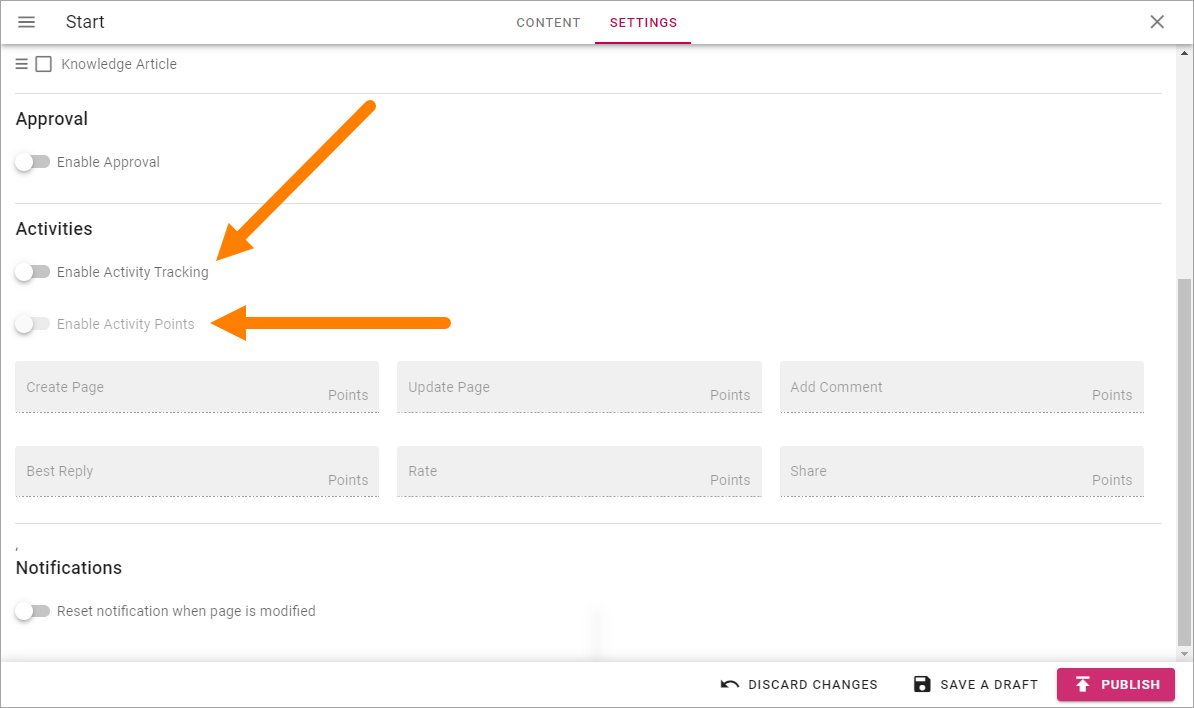
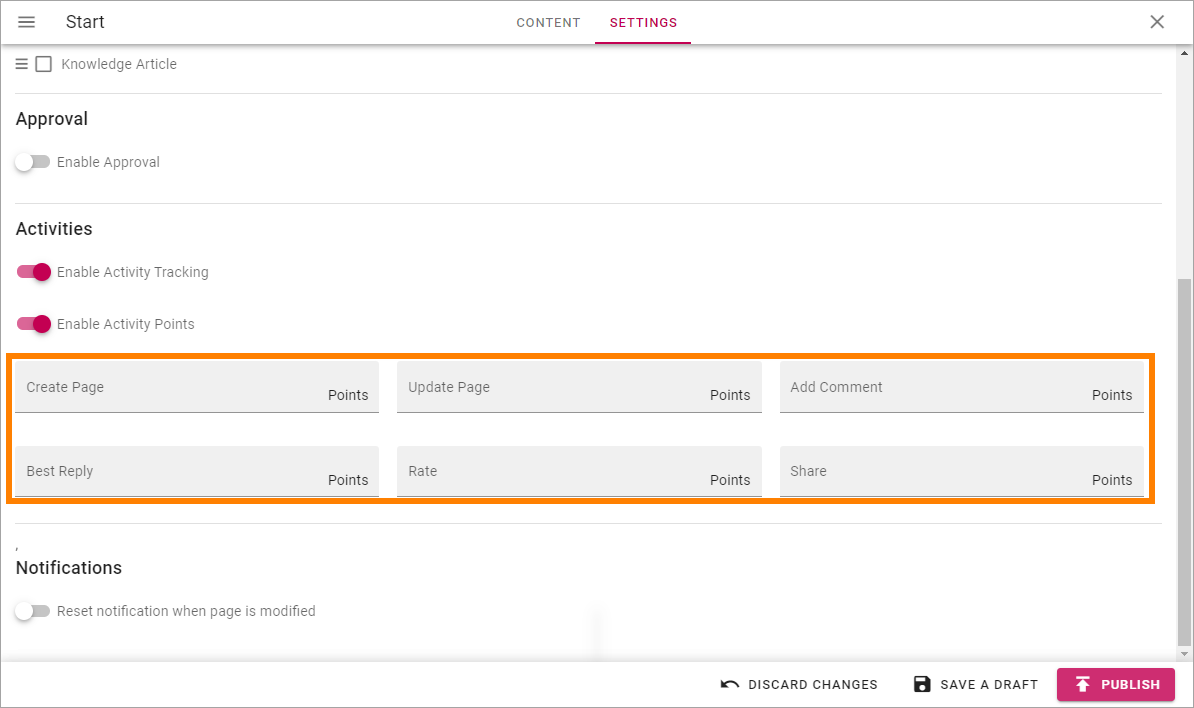
Click “Enable Activity Tracking”. and “Enable Activity Points”.

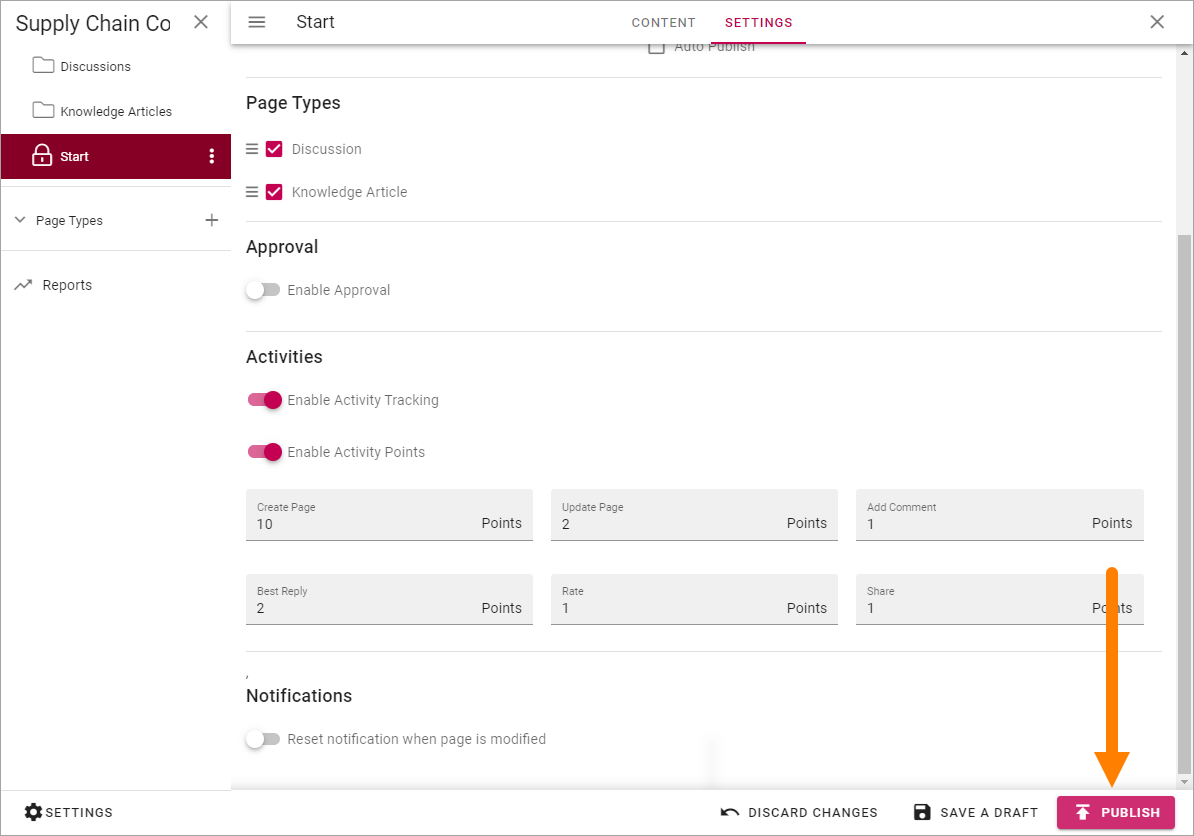
Set the points that should be awarded to a user when creating a page (Knowledge page or Discussion page), updating a page etc.

Publish the page.

Using badges
You can choose to award badges to users for reaching certain activity points levels. You must have activated activity points to be able to use badges.
Activity points for badges are counted within the publishing app.
To activate and create badges, do the following:
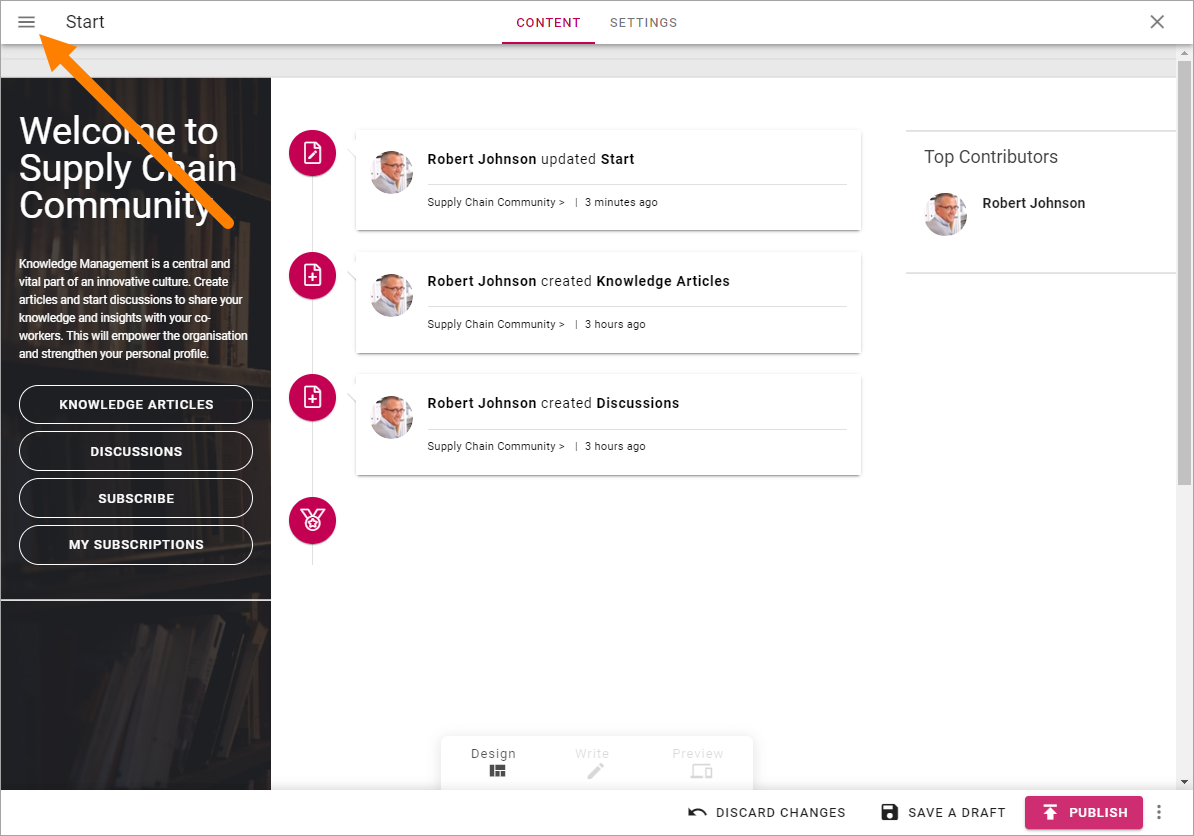
Go to the community and edit the start page.
Click “Edit”.

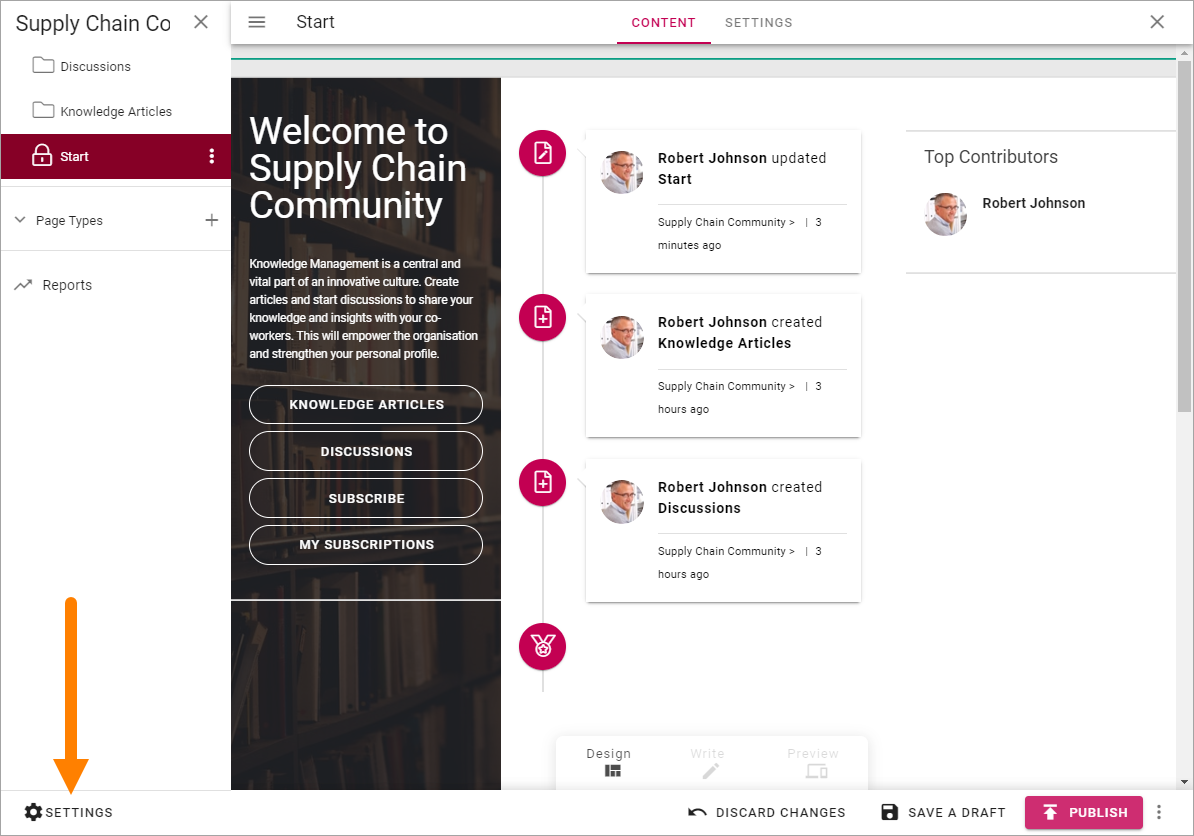
Open the page navigation, if it doesn’t open automatically.

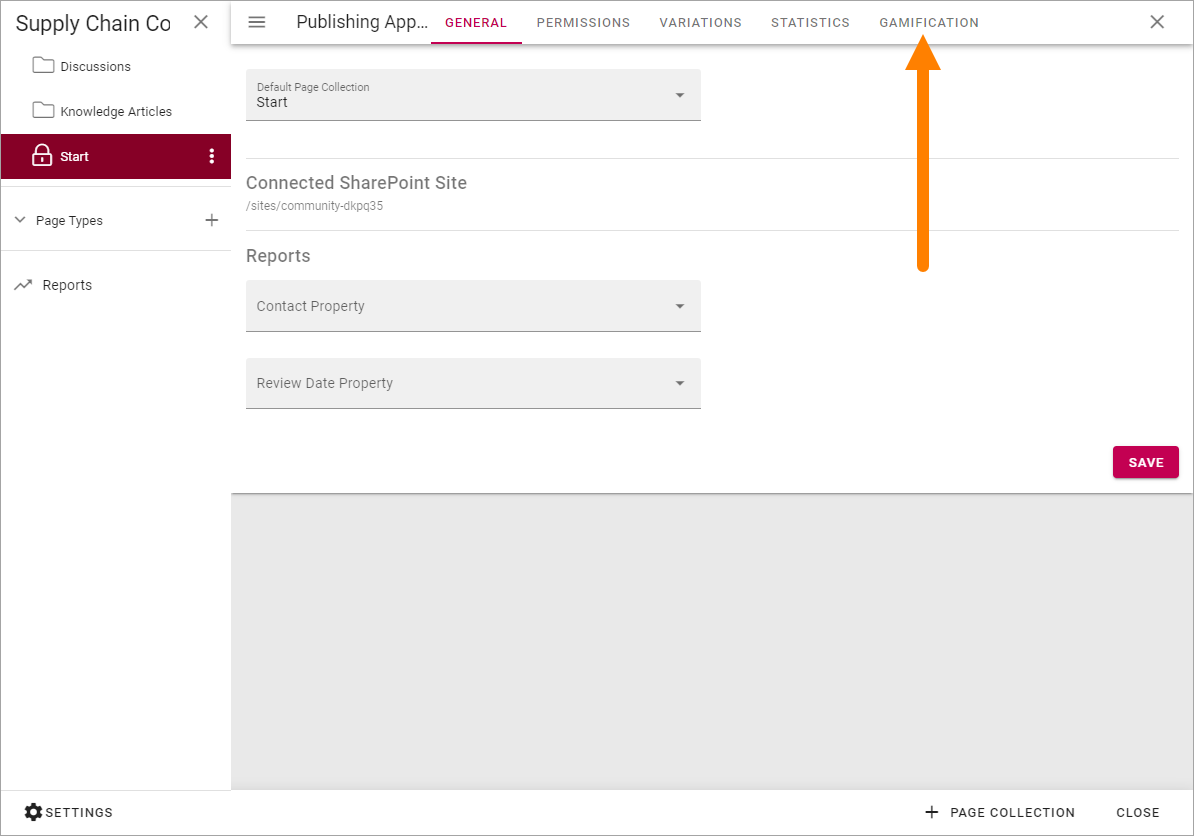
Click “Settings”.

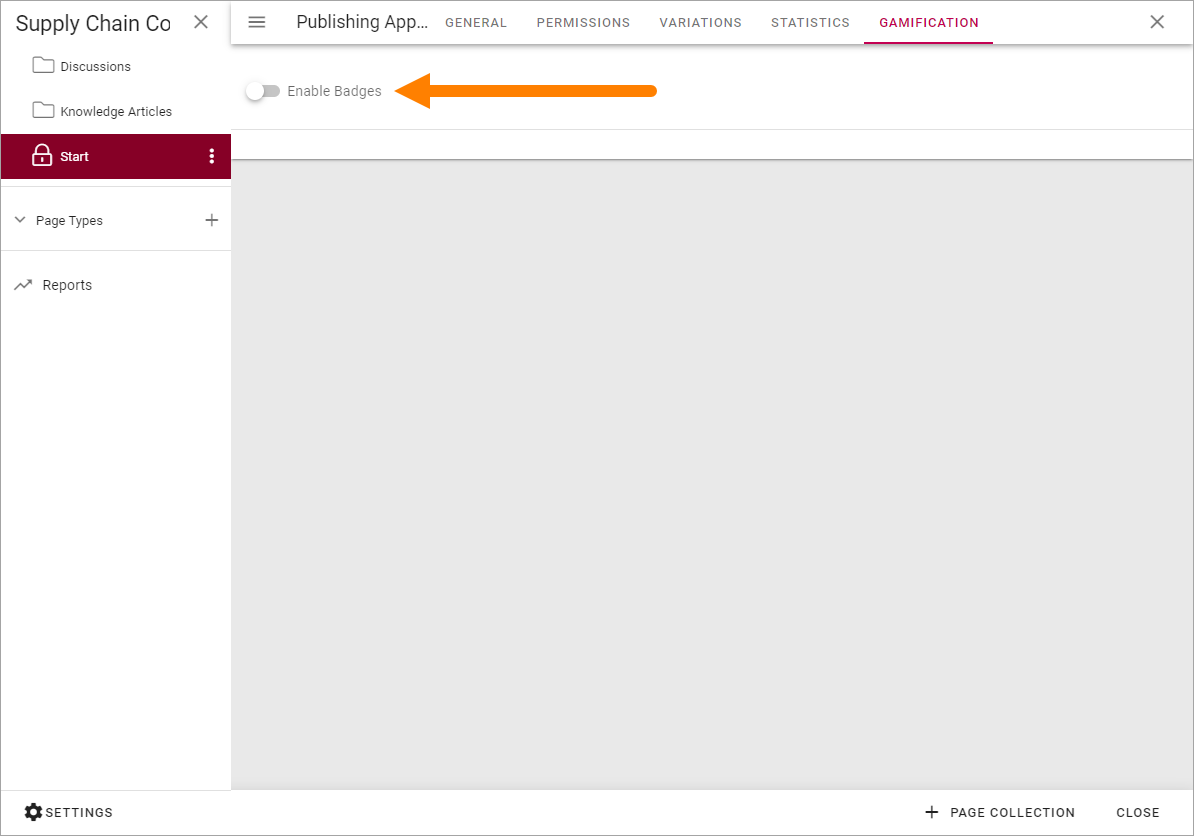
Click “Gamification”.

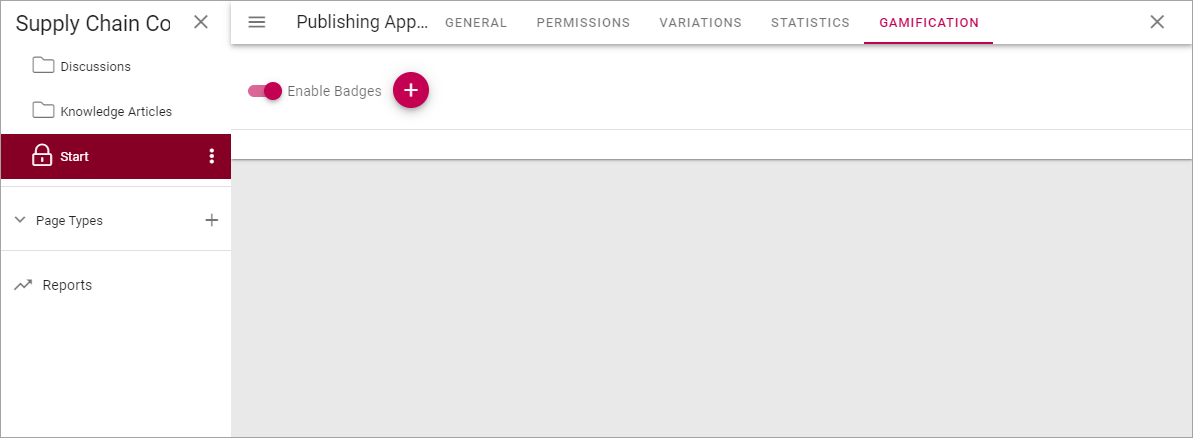
Click “Enable Badges”.

Click the plus to create a badge.

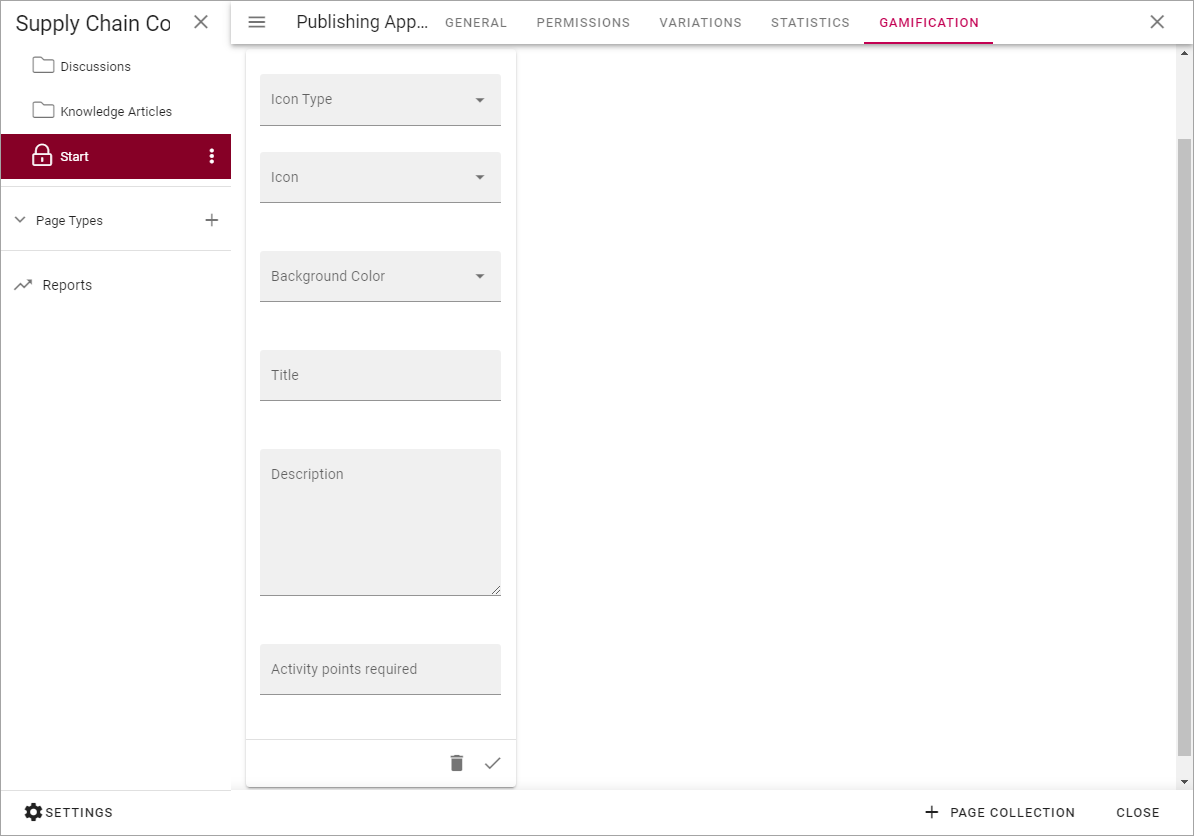
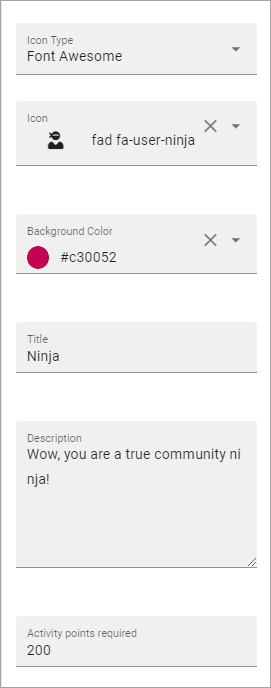
Edit the settings for the badge.

Icon Type: Select an icon type for the badge.
Icon: if you selected “Font Awesome”, “Microsoft” or “Flags”, use the list to select an icon.
ADD ICON: If you selected “Custom” above you can use any image as the icon. Click ADD ICON and use the Media Picker to select an image. When you have added an image it’s shown here and you can edit it or remove it.
Background Color: You can add a background color for the icon if you wish.
Title: Add a Title (name) for the badge here.
Description: You can also type a description if you wish.
Activity Points Required: Set the number of activitye points required to acquire this badge.
Click the tick to save the badge.
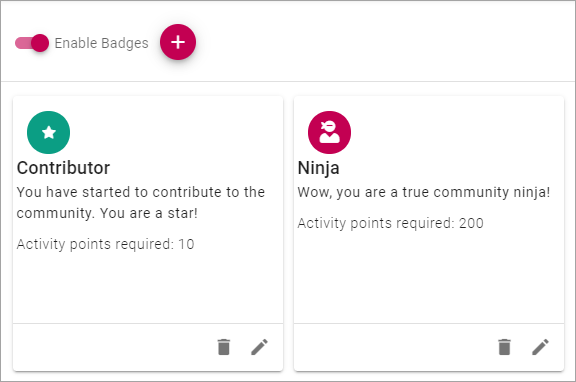
Here’s an example of badges:

The settings for the Ninja badge looks like this:

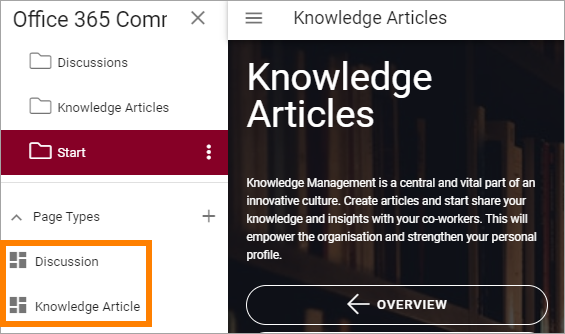
Community page types
Two page types are installed when a community is created:

If you have page collection permissions you can edit these page types to your needs, the same way as you can edit any other page type, see: Page Types