Theme for the business profile
Here you can work with theming for the business profile:

Color palette
Use these setings to define the color palette that should be available in the business profile.
Primary: If needed, you can adjust the primary solor.
Secondary: If needed, you can adjust the secondary color.
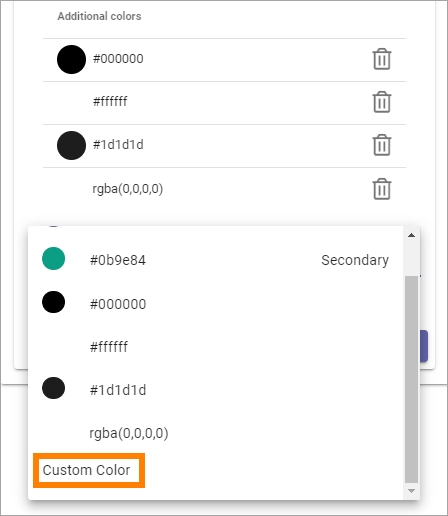
Additional colors: To make sure editors can’t choose any other color freely, you can use this section to set up alternative colors that will be available. Click “Add additonal color” to add more colors, and the dust bin to delete a color. (Don’t forget to save when you’re done.)
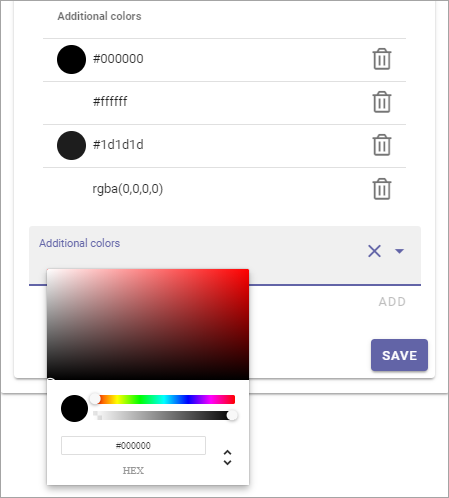
When you select “Additional colors” you can add custom colors.

You can add any colour using the blender, the color slider, the Black and White slider, and even add the exact hex number for a color to add.

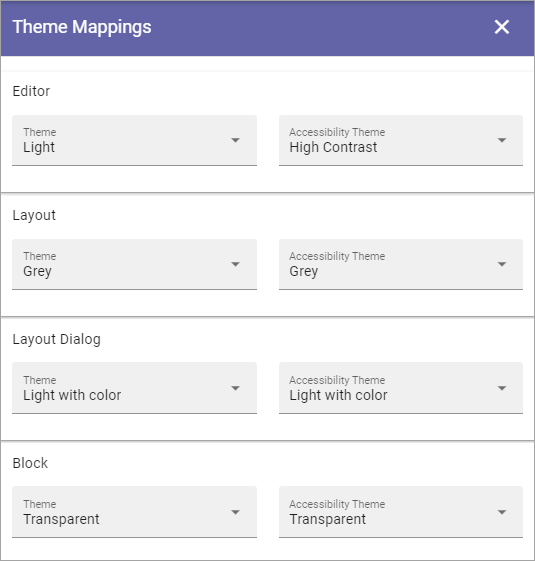
Theme mappings
As the heading suggests, you use these settings to map default themes for to the editor, for layout, the layout dialog and for blocks.
The mappings are used for the following:
Layout - themes for the root page section.
Layout dialog - themes for dialogs shown for users.
Block - default block themes.
Editor - themes for the WCM editor.
Use the list to the left to select a normal theme and the list to the right for an accessability theme.

Theme definitions
In a number of occasions, especially when working with pages, a theme can be selected. A number of themes are available out of the box, and you can also add addtional themes.

These default themes can’t be edited or deleted.
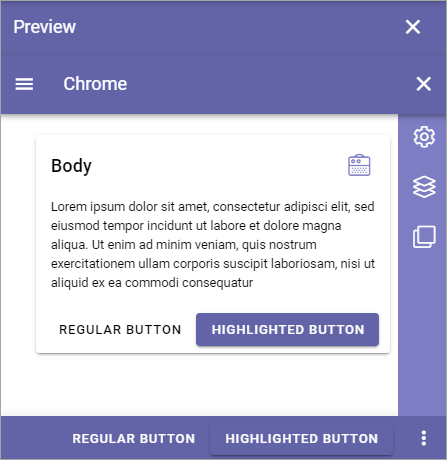
Use the screen icon for a preview of a theme. Here’s a preview of “Light with color”:

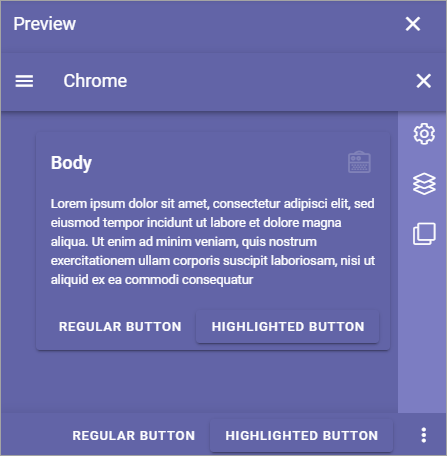
And here’s “Color””:

Create a new theme
To create a new theme, do the following:
Click the plus.

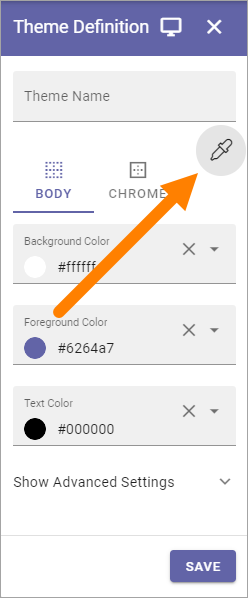
Add a Theme Name.
Set the colors for BODY and CHROME.
You can also select an existing theme as a starting point, by clicking here:

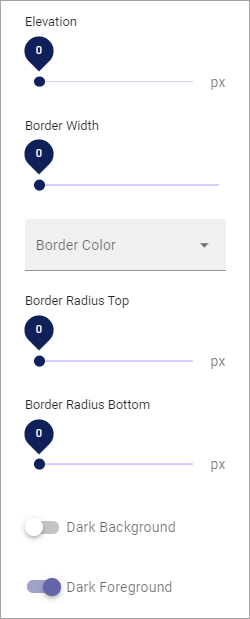
Add some “Advanced settings” if you want.
Available are these:

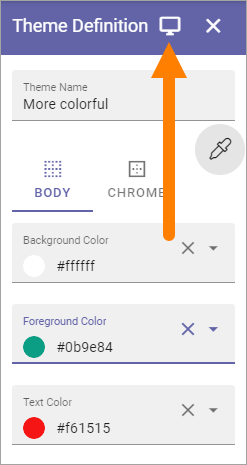
You can see a preview of the theme you’re creating, by clicking here:

Save when you’re done (Save button is at the bottom).
Edit or delete custom themes
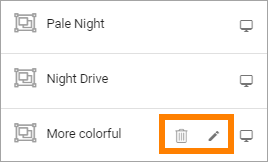
Themes you or anyone else in your organisation has created can be edited (the pen), or deleted (the dust bin).

Themes and inheritance
A theme can be set for the page type. When the page type is edited, themes can be set for sections, overwriting the theme settings there. Unique block settings will overwrite theme settings for the sections.