Event management - implementation example
Here’s an example of how Event management can be implemented.
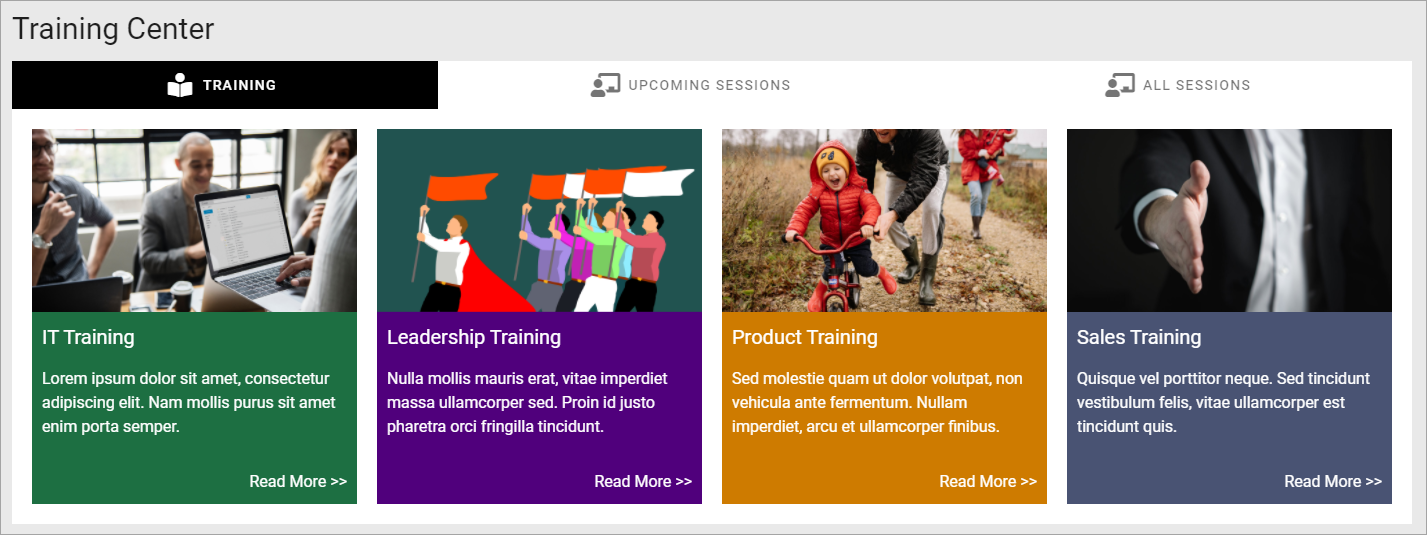
In this example a site for different training events has been set up. First there’s a landing page set up using banners for navigation:

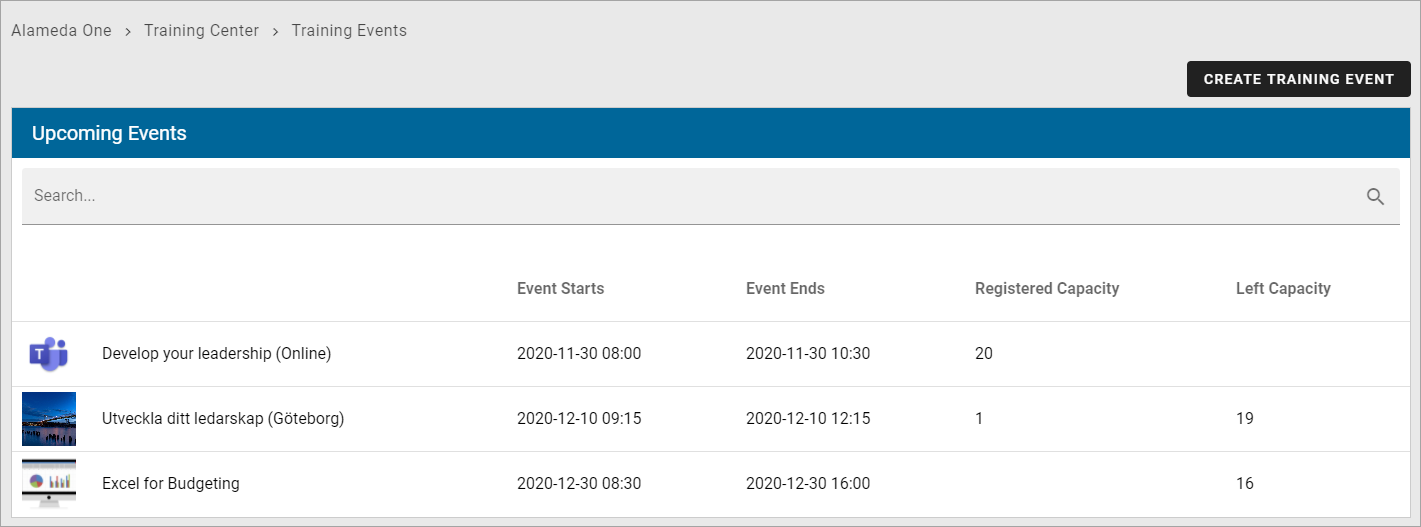
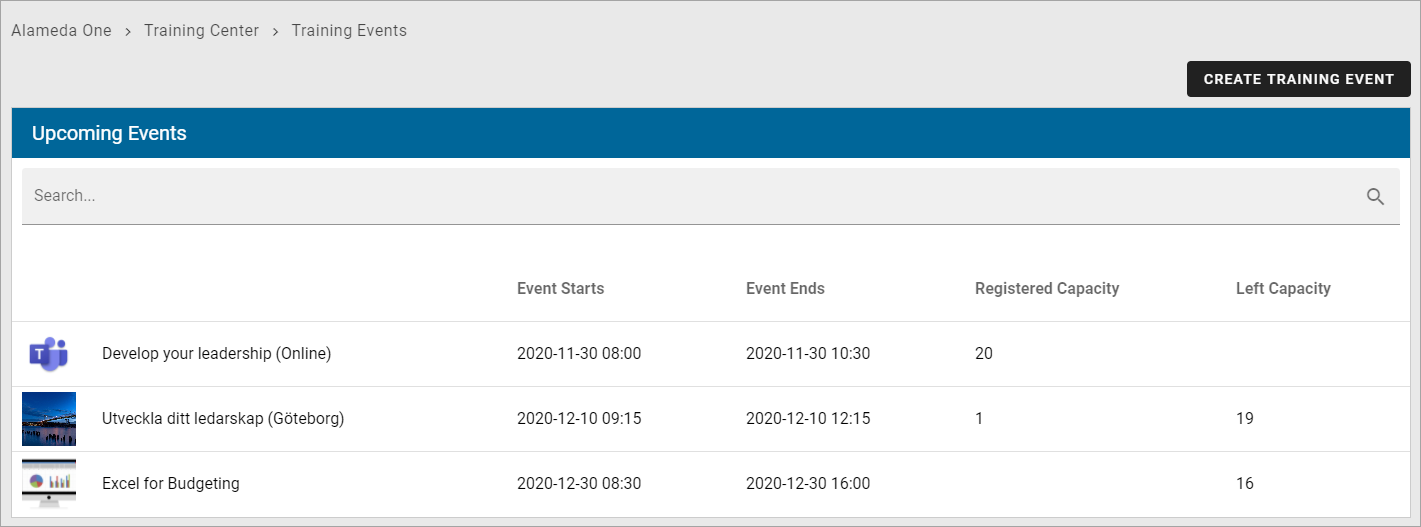
“Upcoming sessions”, lists the training events that users can register for:

The button CREATE TRAINING EVENT can only be seen and used by event managers (page authors).
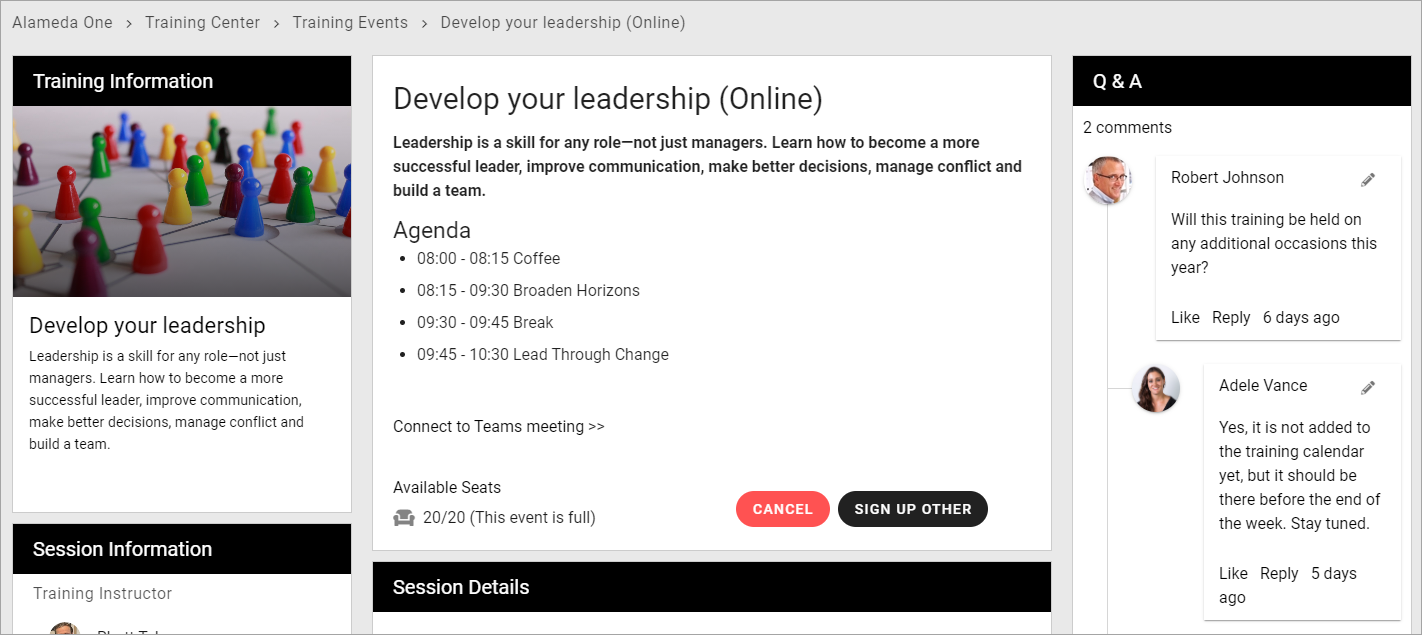
Each training is described the following way:

There can be three buttons available for registration: SIGN UP, CANCEL and SIGN UP OTHER. The buttons can of course be named something else, but their purpose is described by their name here.
The reason why the SIGN UP button is not visible above, is because the logged in user already has registered. He or she can then cancel the registration or register other named participants.
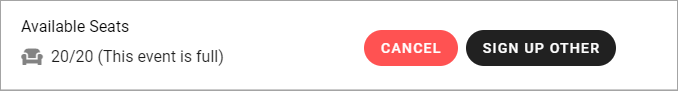
When the logged in user has not yet registered, it can look like this:

(The CANCEL button is not shown until the logged in user has registered).
You can also see that this training event has 20 seats available and is now fully booked.

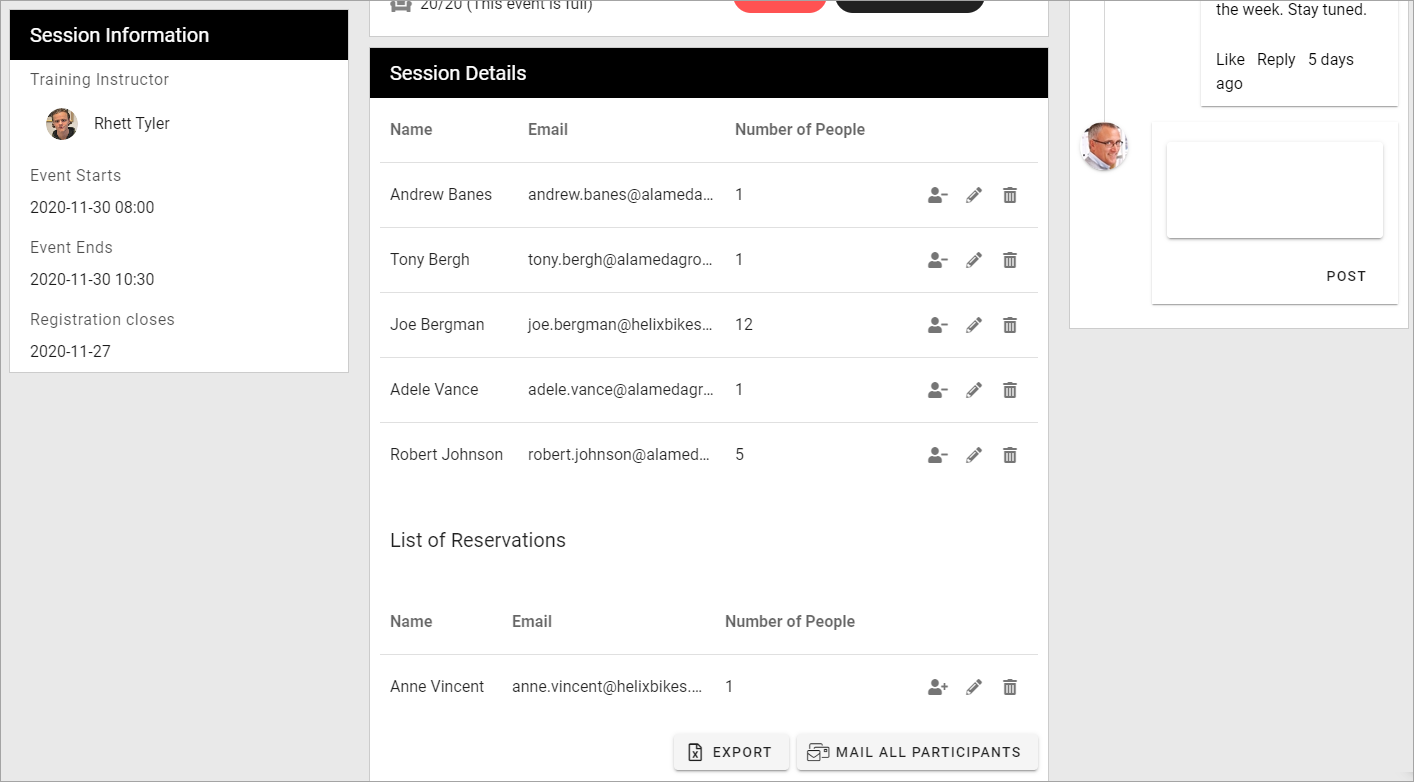
Below a list of the registered participants is shown:

As you can see both Joe Bergman and Robert Johnson has registered an additional number of (not named) participants that will accompany them.
Reservations is possible and there’s one name on that list, waiting for the possibility that one of the registered patricipants will not be able to attend.
What we see here is the view for event managers (page editors). The icons to the right of each registration and the buttons at the bottom are only shown for them. They can use the icons to move a registration to the standby list, edit the registration, for example to change the number of not named participants, and even remove a registration.
The buttons at the bottom can be used, as the names clearly indicates, to export the participant list to Excel and to send an Email to all participants.
The settings
The following settings has been used for the pages:
Upcoming events
This page is the same type of page as for example a news center.

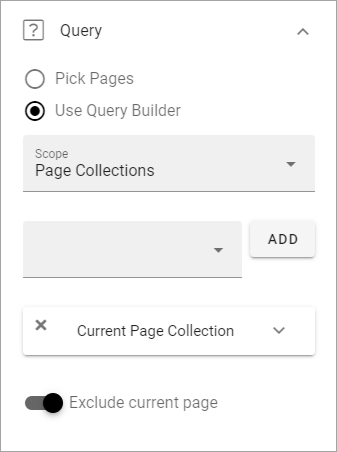
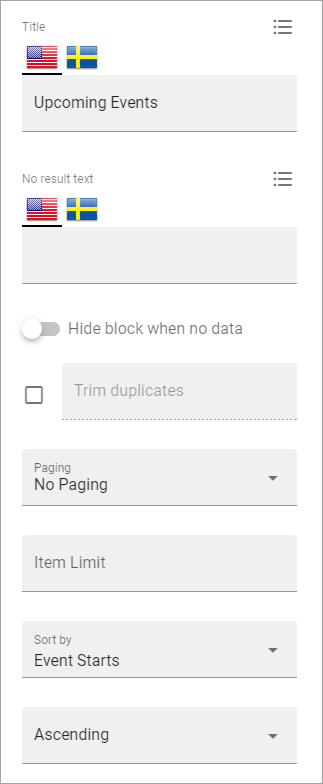
A page rollup block is used, with these settings for Query:

No settings for Social period.
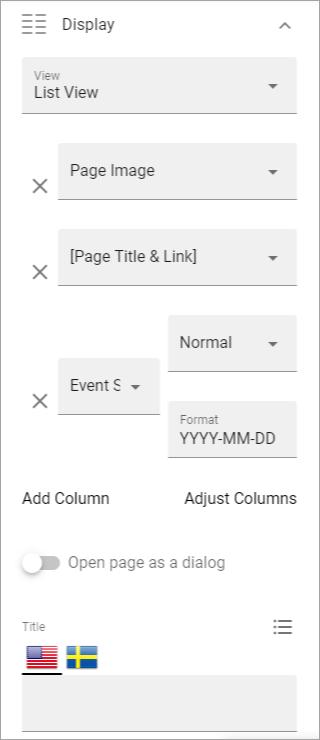
The following settings for Display:

To work for event management, View must be set to “Event List” here.
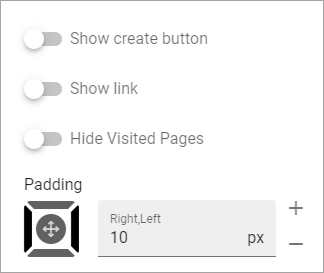
These settings, also for Display:

And finally, these Display settings:

No settings for Filter and Page variations (other than default).
Settings for the event (Training) Pages
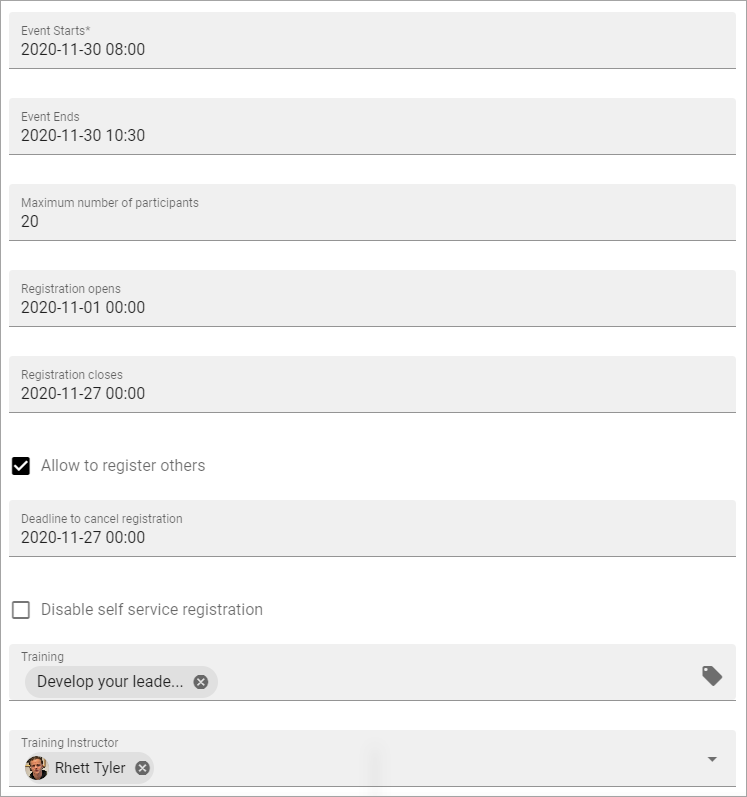
When a manager/page editor creates a new event - meaning a new event page - the following settings are available in this example, and can be edited later:

It is here the manager/page editor adds all data about the event; for example when it starts and ends and the maximum number of participants. Some properties may have to be set up specifically in Omnia admin before they can be used here.
For more information about these options, see: Creating a new event.
The page type for the event pages consists of a number of blocks. Important to mention is the following:
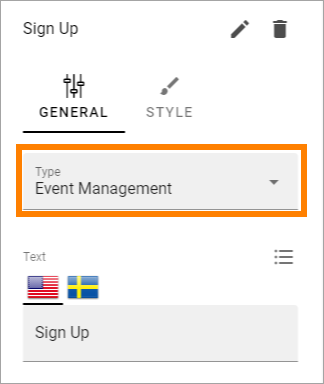
The buttons in the Action button block must have the type “Event management” to work for this purpose.

The two special event management blocks are set up the following way.
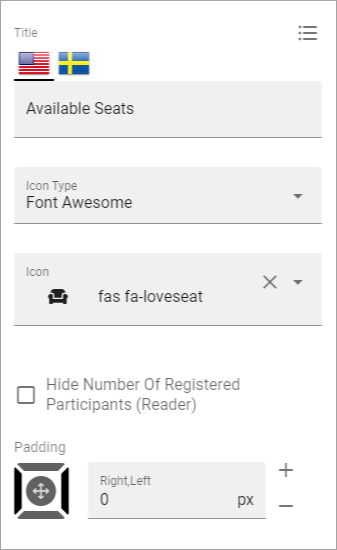
The Event participant counter block:

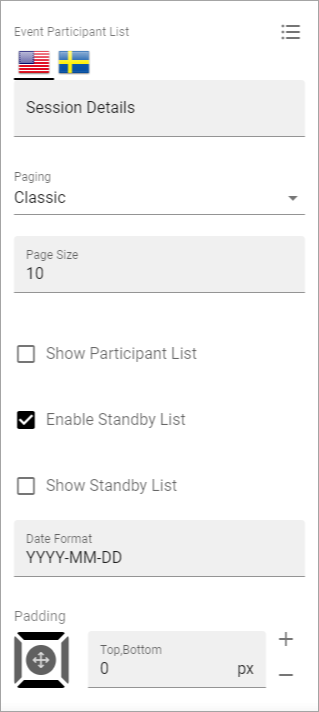
And the Event participant list block:

More information about the two event management blocks is found here: Blocks for event management
The rest of the sections and blocks used on the page type are set up depending on the information being displayed, by using options available for any page type.